목록Plugin (1)
길이 이야기(Giri's Story)
 [jQuery] 가시영역의 이미지만 로딩 - Lazy Load Plugin for jQuery (특정영역에만 적용가능)
[jQuery] 가시영역의 이미지만 로딩 - Lazy Load Plugin for jQuery (특정영역에만 적용가능)
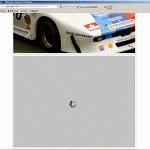
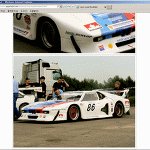
요즘 유명 메이져사이트를 방문해보면 페이지 로딩 속도가 상당히 빨라졌다는 느낌이 들때가 있습니다. 방문자가 늘어난다고 서버시스템의 사양을 계속해서 높이거나 서버를 분산하기보다는 최대한 효율적인 방법으로 서버의 부하를 줄이는 노력을 강구해야 하는데 그중 이미지 파일들을 페이지 호출시 무작정 보여주는 것이 아니라 브라우져의 가시영역을 이동(스크롤)할 경우에만 해당 영역의 이미지를 보여주는 기능이 있어 소개합니다. 이렇게 함으로써 불필요한 서버의 로드를 줄일 수 있게 되어 서버의 성능에 좋은 영향을 미치게 됩니다. 방법론적인 차이는 있겠지만, 옥션이나 이미지를 주로 다루는 사이트들에서 많이 사용하는 방법이지요~! 이미지를 보시는 바와 같이 스크롤을 내리면 화면이 가시영역으로 들어오게되고, 이때 이미지를 서버에..
IT기술,개발/웹프로그래밍
2011. 9. 27. 15:43
